Articles
Let me quote from Click-Away Pound Survey 2016 – Final Report:
Most businesses will be unaware that they are losing income because more than 90% of customers who have difficulty using a site will not contact them. Unless businesses actively develop an understanding of accessibility, many will be unaware that the barriers even exist. Yet it is within the control of website owners to take down the barriers which are actively discouraging disabled and older customers.
[……]
Read more
I am proud to announce that I’ve just released ASLint – Accessiblity and SEO linting tool. Feedback is very welcome.[……]
Read more
Eric Elliot asked a question in his tweet: What is the hardest thing about learning to code?. Excellent question. Like last time this time I also have collected all interesting answers from that tweet:
- the terrible culture of judgement and name-calling that you find yourself thrust into
- learning is fun. The hard part is to stay motivated after learning.
- gaining the experience need to become a good developer and then naming and cache invalidation…
- getting past your own problems. “I can’t figure this out” “everyone else is smarter”[……]
Read more
I can’t imagine building a modern JavaScript application or website without using any kind of build system. Recently I’ve used Grunt in several projects. There is also Gulp, Broccoli and probably many more.
I’ve asked myself if the building process can’t be done in a different way. Why do I need extra layer like Grunt? What would be the benefits of having build system created on your own? Why not just using NodeJS and npm packages? The think is that behind Grunt there are also the same packages as you’d use without Grunt.
The problem
A[……]
Read more
Really worth it to listen, especially for those people who’s interviewing other people for JavaScript developer position.[……]
Read more
Recently I wanted to import just .css file into .scss directly. This is not available directly in scss. However, you can import it when you change the extension from .css to .scss. While this solves generally problem then working with Bower components it becomes little bit painful when you’d need copy and change the name every time you install/upgrade the package.
In my particular case I wanted to include normalize.css in my scss files and I didn’t want to do manually copy&rename every time I install/upgrade normalize.css from Bower. So, in[……]
Read more
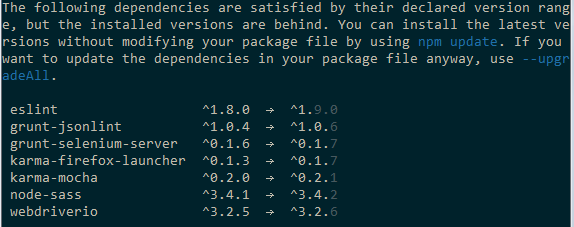
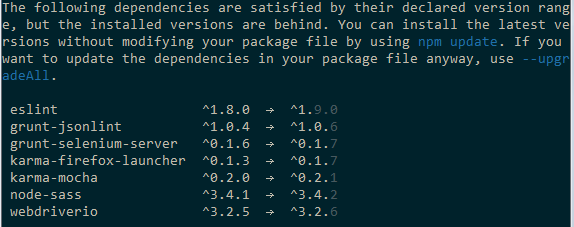
Recently I wanted to update each dependency in package.json to the latest version. I didn’t want to do that manually. After some research I found that npm package npm-check-updates (Find newer versions of dependencies than what your package.json or bower.json allows) comes in handy.
Here are the steps which I did:
$ npm install -g npm-check-updates
$ npm-check-updates -u
$ npm install
-u option means upgrade your package.json automatically. Here is the result of running npm-check-updates:

Update
Thanks to Eric Elliot tweet[……]
Read more
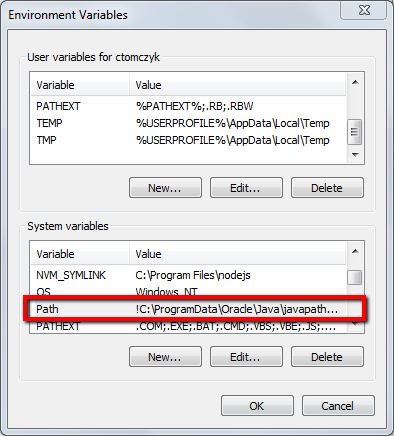
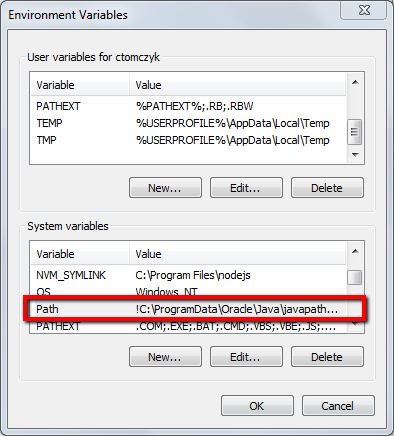
There could be a situation where we want to add new path to the Path environment variable using batch script. Let’s say you have a directory build/commands and you want to add this path to the Windows Path environment variable.

Let’s then create small batch script setpath.bat which will do few things:
- be able to execute with UAC privilege elevation
- read the current directory path so that you don’t have to worry about specifying full path
- add specified path to the end of
PATH configuration
- check, if at the end of
PATH configur[……]
Read more
Eric Elliot sent a tweet with a question: What do you think is the biggest / most common mistake software developers make?. I think it’s worth it to collect them here into one list.
- technology is not politically neutral
- underestimating the time something will take
- deferring technical debt
- “copy & paste”
- coming up with patterns, just for the sake of patterns; solving real life problems is what they should do
- chronically adopting new tools and frameworks, and leaving no time to learn or embrace the fundamentals
- not testing
- dev[……]
Read more
So, I started playing with EmberJS framework. However, build times on Windows are longer than on Linux or Mac OS X. Much of that penalty is not because of node or ember-cli, but because of Windows services monitoring filesystem. So, I have installed npm package npm install --save-dev ember-cli-windows-addon in order to configure Windows to work effectively with Ember build. Then, to start the automatic configuration, I run ember windows and got error message:
Configuration Error: File C:\Sources\ember\node_modules\ember-cli-windows-addon\no[……]
Read more
Pagination