Articles
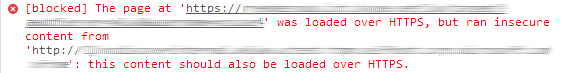
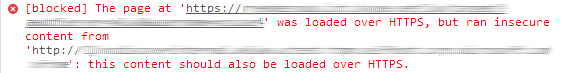
Google Chrome, by default, blocks insecure content on secure pages. It doesn’t allow you to mix HTTPS and HTTP connections. In developer console you’ll see:

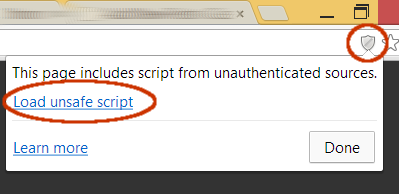
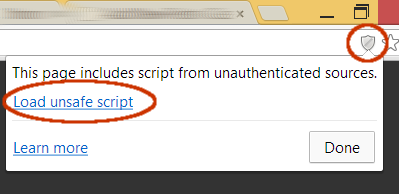
However, you can allow Chrome to load insecure content. When you visit a secure page with insecure content, a shield icon will appear at the right edge of the omnibar.

Click on the shield icon, and then click Load unsafe script, and the insecure content will be loaded.[……]
Read more
So, you want to fast revers rows in table. There is probably millions of possible solutions, but here I’ll preset my approach. Here is the code:
function reverseTableRows(tableId) {
var table = document.getElementById(tableId),
newTbody = document.createElement('tbody'),
oldTbody = table.tBodies[0],
rows = oldTbody.rows,
i = rows.length - 1;
while (i >= 0) {
newTbody.appendChild(rows[i]);
i -= 1;
}
oldTbody.parentNode.replaceChild(newTbody, oldTbody);
}
tableId pa[……]
Read more
I’ve created simple and accessible script for generating table of content based on HTML header elements. Try example. The source code you can find on GitHub.
The goal was to written short as much as possible code with taking care about accessibility. I’ve tested solution with JAWS 14 / Windows 7.[……]
Read more
When you are working on internationalization of HTML inline element then you can use dir attribute or you may use special Unicode characters to achieve multiple embedded direction changes. However, sometimes there could be a bugs in your translated strings and when you use Unicode characters then debugging is little bit tricky. You may think that maybe your code is somewhere broken.
To illustrate the problem let’s say you have a string that is encoded in ar-SA (Arabic (Saudi Arabia)) language, but for some unknown reason one of character (pa[……]
Read more
Let’s say we have a simple div HTML element with attribute contenteditable. Sometimes we want to observe ENTER key and prevent cursor to go to new line when user hit ENTER key without SHIFT key. To do this you can use event onkeyup. See example how it works.
And? Yeah, the cursor is going to new line when you hit ENTER key. It’s relatively quick, but it’s still visible behavior. This is not exactly what we expecting. We do not what to move cursor to new line when user hit ENTER key without SHIFT key. Ok, why this happen?
It happens becau[……]
Read more
Based on some research in internet I found that we can use HTML meta tag:
meta http-equiv="X-UA-Compatible" content="IE=edge"
to force IE to use highest supported document mode of the browser. Note: more about X-UA-Compatible you can find in MSDN documentation.
However, based on discussion in group Internet Explorer Dev Center looks like it’s better to send header X-UA-Compatible in server response. Cite:
The only way I found to override the “Display intranet sites in Compatibility View” setting was by setting the X-UA-Compatible host[……]
Read more
I’ve just discovered today that I couldn’t install new version of VirtualBox due to problem with Installation failed! Error: System can not find the path specified.. After some investigation here is the solution:
- Open command line
cmd
- Go to the directory where is your VirtualBox installation file. Mine installation file is (at the moment)
VirtualBox-4.3.4-91027-Win.exe
- Run
VirtualBox-4.3.4-91027-Win.exe -extract . It will extract files to directory C:\users\USERNAME\AppData\Local\Temp\VirtualBox or to your defined TEMP directory
- Above l[……]
Read more
I do not want to write about “what is modal windows”, but focus on potential problems which may occur when you start using modal windows in some scenarios. More about modal windows you can find in article Techniques for creating modal windows.
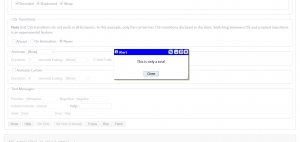
Example:

Source: Screenshot of My Library modal window example
Before you create modal windows everywhere consider:
- Provide “resize“ option. Otherwise customer will not be able to resize the modal window and probably some content may not be visible e.g. when user will set font size bigger.
[……]
Read more
To check if browser support specified HTML element you can use:
function isHTMLElementSupported(elm) {
return (Object.prototype.toString.call(document.createElement(elm)) !== '[object HTMLUnknownElement]');
};
Object.prototype.toString returns the value of the object’s internal [[Class]] property.
Every object has a toString() method that is automatically called when the object is to be represented as a text value or when an object is referred to in a manner in which a string is expected. By default, the toString() method is inherit[……]
Read more
Introduction
There is at least (which I know) two methods to find out if cookies are enabled or not. You can use client-side script techniques or server-side techniques. Here I will present client-side technique.
To check if browser supports cookies I’ll create some methods for set, get and enabled and use Navigator.cookieEnabled. Now I will do 2 steps:
- use
window.navigator.cookieEnabled which returns a Boolean value that indicating whether cookies are enabled or not (read-only).
- or try to set test cookie (if
Navigator.cookieEnabl[......]
Read more
Pagination