Articles
Sometimes you may see some Content Security Policy reports in the console, but don’t know where they coming from. Here are the examples:
Refused to load the script 'https://www.pagespeed-mod.com/v1/taas?id=cs&ak=32b001198a46647f164402ebaec7a88c&si=d07acaa3a5ff4a4f99b12b98acafe347&tag=1005&rand=KnrmIY4tBAkBREOs1UqShwYntmoI22du&ord=4533030624845573' because it violates the following Content Security Policy directive: "script-src 'self'". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback.
Refused to load t[......]Read more
Online shopping has always been kind of risky. You never who’s behind. What you see is not what you think.
Therefore to help people in the Czech Republic secure their online shopping I’ve created an extension to a Chromium-based browser called Safe Shopping.
The extension checks the current visited online shopping site and if the domain exists on the page Rizikové e-shopy you’ll get a notification.
[……]
Read more
The error Uncaught ReferenceError: process is not defined may happen when the code tries to get access to the process object that provides information about, and control over, the current Node.js process. process object doesn’t exist in the browser environment so anything that doesn’t check if process global object exists before accessing it will throw an error. I got this when upgraded the Bootstrap framework and inside the package, Popover started failing with the above issue.
I’ve made some research and seems this issue is being observed[……]
Read more
Drawing a grid can be done in various ways. I prefer to use CSS only. However, challenge a bit is when you need lines with dashes.
Here is a workable example.
[……]
Read more
Developing on localhost without https? It may happen, but Chromium-based browsers and Firefox will force you periodically to use https connection. And then you reload the page and see:
This site can’t provide a secure connection
At this point you won’t be able to use your localhost. However, here is the solution that will help.
- Open chrome://net-internals/#hsts
- Go to
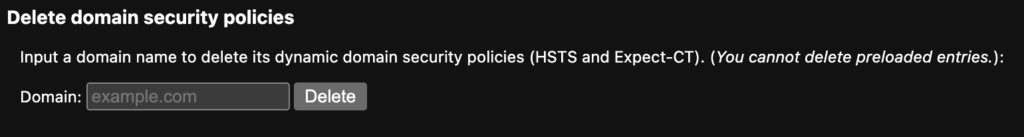
Delete domain security policies
- Type your domain, e.g.
example.com and activate Delete
[……]
Read more
Got Error: Package subpath './package.json' is not defined by "exports" issue? You may take following steps (one of them):
- Ask npm package author to fix the issue. However, sometimes it may not be possible. Then step #2.
- Downgrade your NodeJS to version lower than 17. Find NodeJS releases. I’d recommend to use Node Version Manager (nvm) for that purpose.
[……]
Read more
I’m happy to say that ASLint is now open sourced. Everyone’s very welcome to contribute to make an automated testing even more better and efficient.
There are > 100 rules that helps to find an accessibility issues. Hope everyone’s will benefit from it.[……]
Read more
I’ve installed nvm through brew on macOS Big Sur 11.2.3 (20D91) and got:
zsh compinit: insecure directories, run compaudit for list.
Ignore insecure directories and continue [y] or abort compinit [n]?
After research seems I had to update all files/folders with correct permissions using:
compaudit | xargs chmod g-w
Note that sudo is not needed here as long as the file belongs to root.[……]
Read more
A word of introduction
Exclamation mark ! is the logical NOT (!) operator (logical complement, negation) that takes truth to falsity and vice versa. Double exclamation mark !! is the logical NOT NOT (!!)
In JavaScript, the values false, null, undefined, 0, -0, NaN, and '' (empty string) are “falsy” values. All other values are “truthy”. See: ECMAScript 2019 7.1.2 ToBoolean.
Below table provides details of how ! and !! applied to various values:
! and !! applied to various values
value!value!!value
false
true
false[……]
Read more
When you try to use wget on MacOS (at least Big Sur) then you may get an error message zsh: command not found: wget. You can resolve it by simply installing wget using brew.
brew install wget
Then the console messages should show more or less:
==> Downloading https://homebrew.bintray.com/bottles/wget-1.21.1.big_sur.bottle.tar.gz
==> Downloading from https://d29vzk4ow07wi7.cloudfront.net/e6ea2a50b8196206f7072360e713535bb16fb786c8b5fe23cab05757e0f67b13?respo
######################################################################## 100.0%[......]Read more
Pagination